其实CSS就是去控制样式而已,网页样式是借鉴于传统的报纸等印刷品的排版。你随便在身边找一份报纸或者杂志的一页,用CSS尽可能的还原出来。整体布局还原出来问题应该不大,但是具体到细节的时候可能会有很多问题,比如出来的效果总是跟想的不一样。这个时候就该去看看单个属性的工作原理,比如margin是用来控制外边距的但是用%的时候它是怎么计算的最终值呢?当发现出乎意料的时候就去Index 查一下属性的定义和值的计算方法。
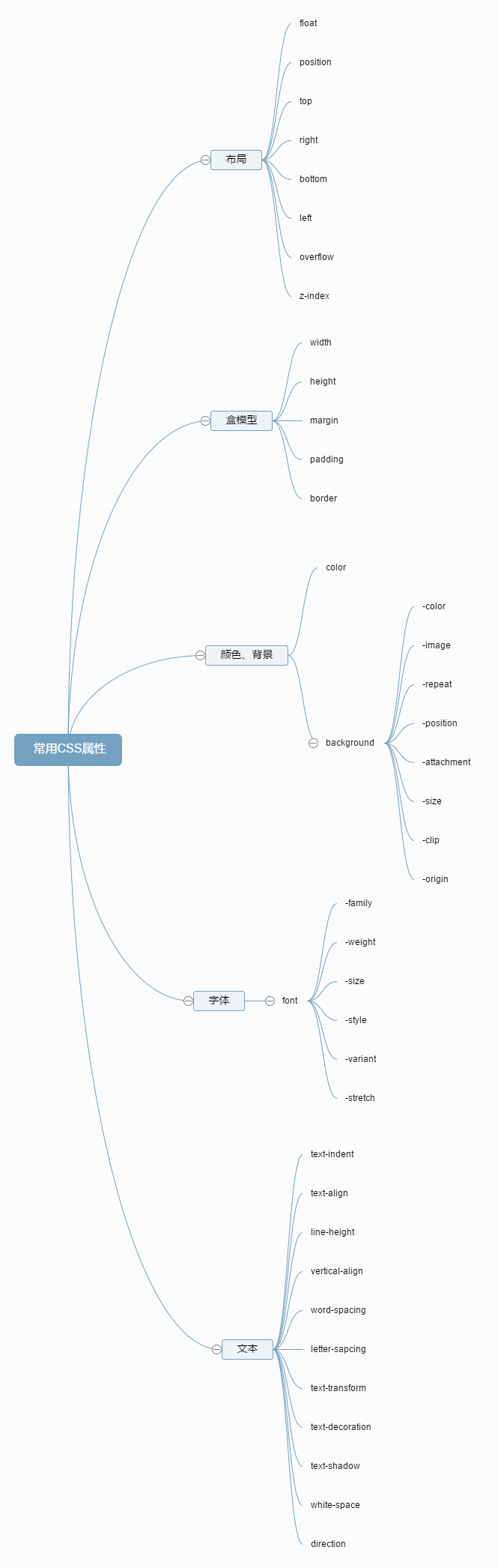
常用基础样式:
Tips:
- 常用CSS属性margin和padding的%取值是基于包含块(离元素最近的块级祖先元素)的宽,注意是宽。
- 行内元素相关的内容区、行内框、基线这几个概念很重要。
- inline-block是,内部被解析为块级元素,自身被解析为行内元素。
- background-image可以同时为一个元素设置多个背景图配合background-position可以组合出神奇的效果。
- 浮动的元素会消除外边距重合,浮动的元素会被解析为块级元素。
- top,right,bottom,left,z-index这些属性只有用在定位元素(除了position为static值)上才有效。
- overflow的值设置为scroll,在移动端可以做横向滑动效果。
- 除了做表格不要用table布局。
- 选择器都很简单,只说一类。结构伪类选择器,原理可以理解为先找到符合条件的元素后,向上找到其父元素然后验证规则。








2019年01月11日 12:43 沙发
还是记不住,还是需要多练习才行啊