
在制作网站页面时,有时候我们需要让页面同时支持横向和纵向缩放,相对横向缩放来说,纵向的缩放实现起来较为棘手。横向缩放一般用百分比宽度可以轻松搞定。那么纵向缩放该怎么实现呢 ? 下面一起来看代码:
HTML代码:
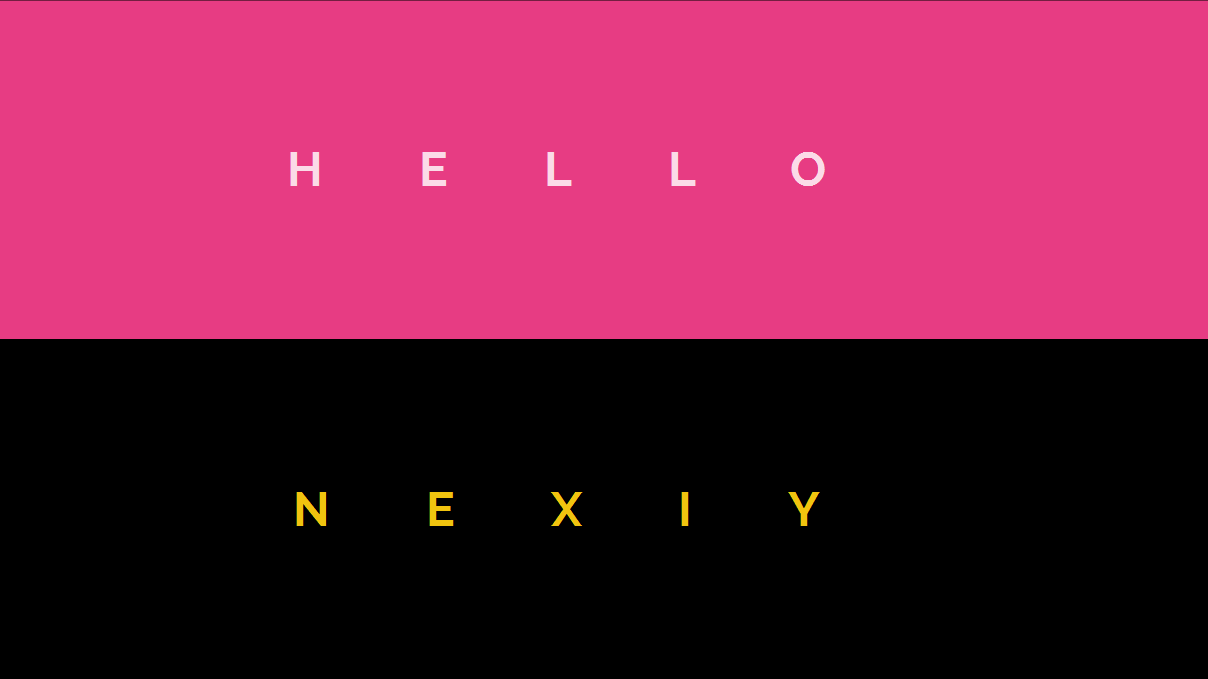
- <div class="above ">HELLO</div>
- <div class="below">NEXIY</div>
CSS代码:
- div {
- font-family: 'Raleway', sans-serif;
- font-size: 1.6em;
- letter-spacing: 2em;
- width: 100vw;
- height: 50vh;
- display: flex;
- align-items: center;
- justify-content: center;
- }
- .above {
- background: #e73c83;
- color: #fbdbe8;
- }
- .below {
- color: #f1c40f;
- background: #000000;
- }
上面的 Css 代码可以看出,给Div层定义了宽度 100vw 和高度 50vh , 这是问题的关键所在。那么,这个 vw 和 vh 到底是个什么鬼呢 ?
— vw 和 vh 是 Css3 中定义的新单位。
①、vw:viewpoint width,视窗宽度,1vw等于视窗宽度的1%。
②、vh:viewpoint height,视窗高度,1vh等于视窗高度的1%。
尼玛 ... 一看百分比,这不就是自带缩放属性嘛。这下横向和纵向缩放需要同时支持的问题就迎刃而解了。
See the Pen horizontal-and-vertical-scaling by 墨丶水瓶 (@Nexiy) on CodePen.







2016年09月25日 15:01 沙发
来学习一下